others-Learn vue.js with me tutorial 3 - vue.js core concepts and examples
1. Purpose
In this post , I would introduce some core concepts of vue.js, including the v-text/v-model/computed keywords and the examples of them.
Before continue reading, if you don’t know how to start vue.js programming, you can read the below posts :
- Learn vue.js with me tutorial 1 - introduction to vue.js learning
- Learn vue.js with me tutorial 2 - setup your first vue.js project and print ‘hello world’
2. Vue.js concepts and examples
2.1 The initial project layout and the html code
Suppose we have a newly created vue.js project which has the following layout:
.
└── vue-tutorial-2/
└── index.html
In the ‘index.html’, we have simple html codes for test:
<html>
<head>
<title>Vue.js Pet Store</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.12/vue.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
crossorigin="anonymous">
</head>
<body>
<div id="app">
</div>
<script>
var myStore = new Vue({
el: "#app",
data: {
}
});
</script>
</body>
</html>
We are using the following libraries :
- vue.js version 2.6.12
- bootstrap.css version 3.3.7
2.2 Static properties: v-text
If we want to bind text variables to html elements, we can use v-text keyword, which would bind the variable in vue.js to html element, and make the text shown in your website.
Now if we want to show the name and description of the website to users, we can use v-text to show them.
Add variables in the script block:
data: {
sitename: "Vue.js Pet Store",
siteDesc: "bswen tutorial for vue.js"
}
Then , bind the variable to html element:
<div id="app">
<h1 v-text="sitename"/>
<h3 v-text="siteDesc"/>
</div>
Run the html, we can see the result is:

2.3 Dynamic or Computed properites: computed
You can see that we can display variables defined in the data block with vue.js, but what if we want to show some dynamic varaible that is computed by those static variables? You can use the `computed’ property within vue.js.
What is a computed property?
In Vue, we use data to track changes to a particular property that we’d like to be reactive. Computed properties allow us to define a property that is used the same way as data , but can also have some custom logic that is cached based on its dependencies
First, we add computed property and function to the script block:
data: {
sitename: "Vue.js Pet Store",
siteDesc: "bswen tutorial for vue.js"
},
computed: {
welcomeDesc: function () {
return "welcome to "+ this.sitename+", "+this.siteDesc;
}
}
You can see that we defined a computed property named welcomeDesc , which is composed of sitename and siteDesc.
Then use the computed property as follows:
<h5 v-text="welcomeDesc"/>
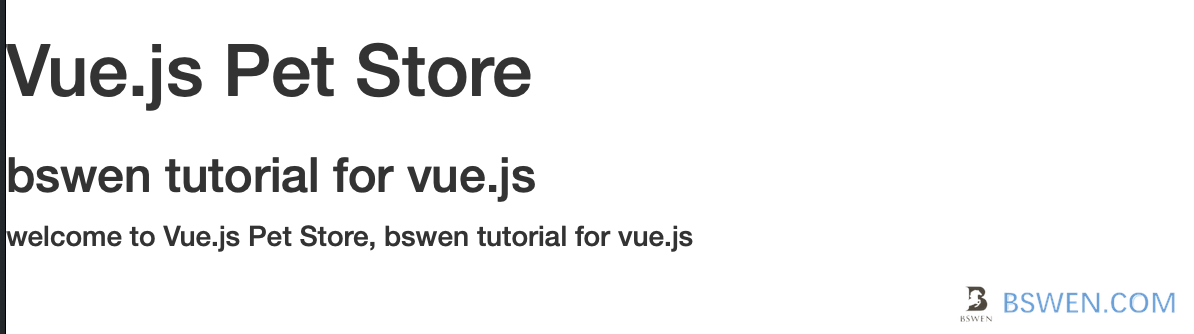
Re-test the html , we get this:

2.4 Bind variable to html attributes and vice versa: v-model
v-model is a common directive used in almost every Vue application. It’s typically used to enable two-way data binding on form elements and works perfectly with input , checkbox , select , textarea and radio.
Suppose we want to add a feature to our website, which would enable users to input their name and then we show their name in real time in the welcome message.
First, we define a variable to be used in v-model:
data: {
sitename: "Vue.js Pet Store",
siteDesc: "bswen tutorial for vue.js",
userName: ""
},
And then change the computed variable to add the username prefix:
computed: {
welcomeDesc: function () {
return this.userName+ ", welcome to "+ this.sitename+", "+this.siteDesc;
}
}
At last, we add html elements and bind to the variables:
<div class="row-fluid">
<input type="text" v-model="userName"/>
</div>
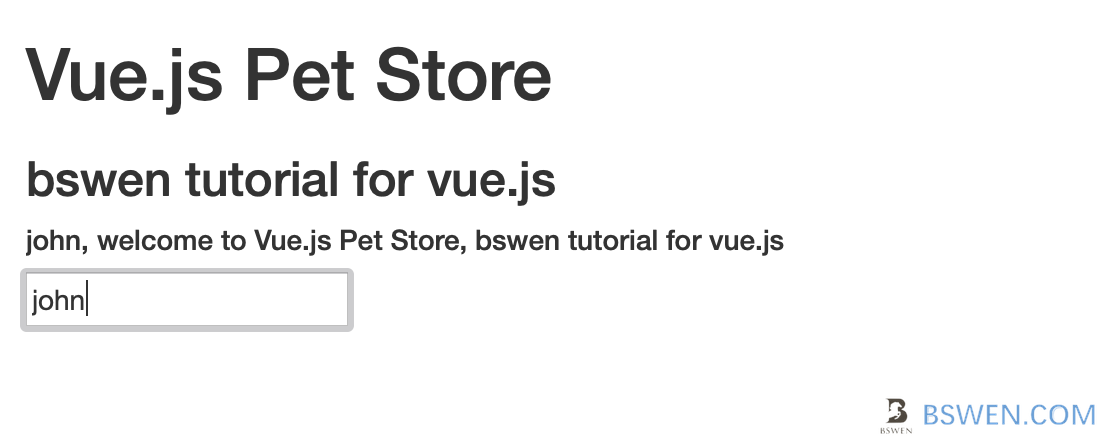
Here is the test result, when we input the username, the name is shown in real time in the welcome message!

3. Summary
The above vue.js example’s source code is uploaded to github as gist, click the link to access it.
In this post, I started learning vue.js, I . Thanks for your reading. Regards.
Appendix
Index of vue.js tutorials for beginners:
- Learn vue.js with me tutorial 1 - introduction to vue.js learning
- Learn vue.js with me tutorial 2 - setup your first vue.js project and print ‘hello world’