others-how to setup vue3+bootstrap 5 project?
1. Purpose
In this post, I will demonstrate how to setup a project that using vue3+bootstrap v5.
2. Solution
2.1 What is vue?
Vue.js is an open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members.
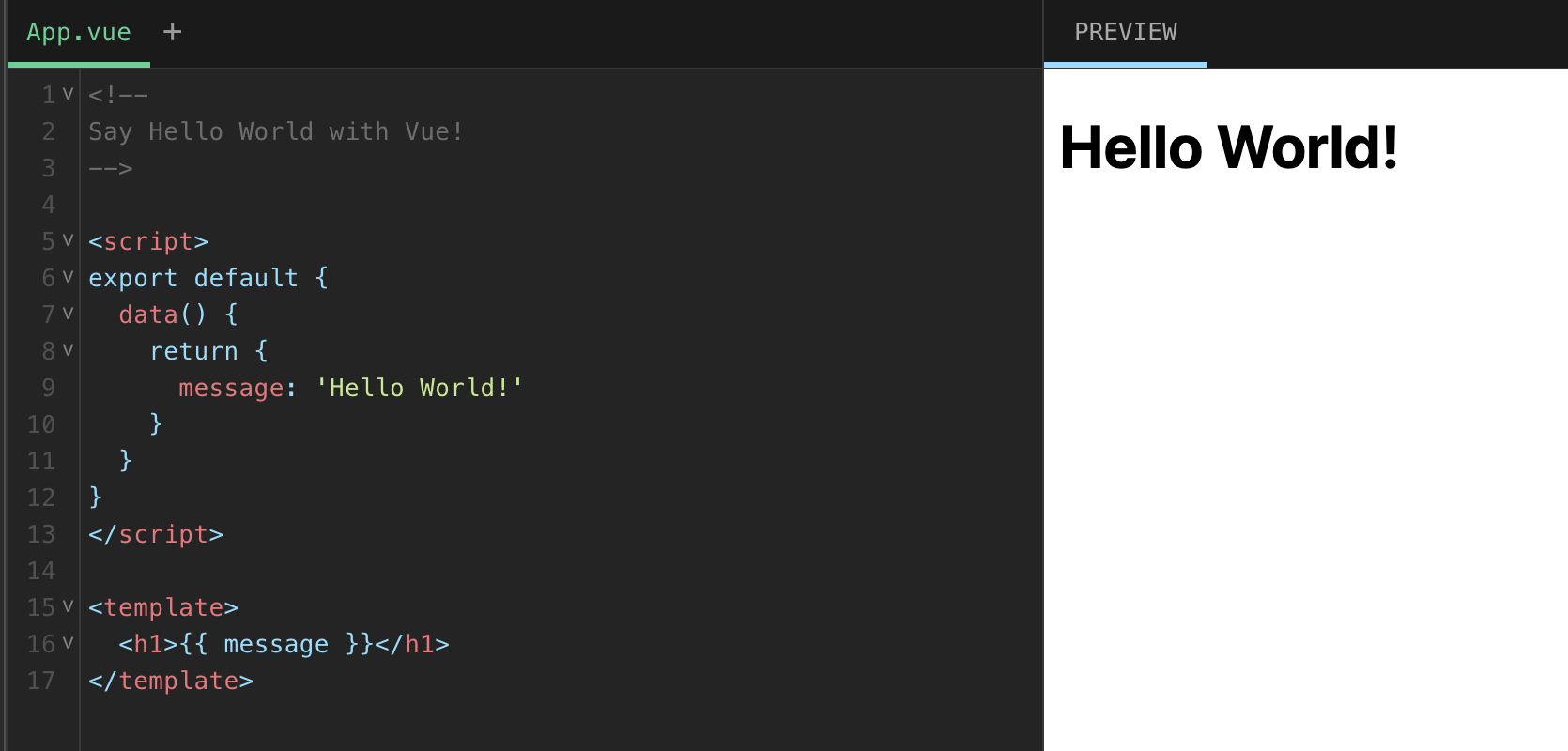
Vue is very easy to use ,here is the hello world of vue:

You can click this to view some example websites that is created by vue.
What makes vue so different from other frameworks like react or angular?
Vue is lightweight, easy to learn, pleasant to write in, and not difficult to integrate with legacy technologies or an application without a specified framework. Because of its familiar templating syntax and use of components, integrating or migrating existing projects to Vue is faster and smoother.
In comparison to other frameworks, Vue. js has a high speed because of the effective implementation of the virtual DOM. As a result, the developers’ work is made simpler and more productive. The Vue-CLI (Command Line Interface) comes with a wide range of unique tools, parts, and project templates.
2.2 What’s new in vue 3?
As Evan You summarized it, Vue 3 is faster, smaller, more maintainable and it’s easier to target native.
Vue 3 is the current, latest major version of Vue. It contains new features that are not present in Vue 2, such as Teleport, Suspense, and multiple root elements per template. It also contains breaking changes that make it incompatible with Vue 2. Full details are documented in the Vue 3 Migration Guide.
You can view the changes of vue 3 by view this.
2.3 How to install vue 3?
Make sure you have an up-to-date version of Node.js installed, then run the following command in your command line (without the > sign):
npm install vue@next
This command will install vue.
2.4 What is bootstrap ?
Bootstrap UI is a consistent library of design patterns for building beautiful and intuitive web apps on Bootstrap, the most popular CSS framework on the web.
And it is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
2.5 What new in bootstrap v5?
Here is a list of new features in bootstrap v5:
- Vanilla JavaScript instead of jQuery.
- Browser support – IE 10 and 11 support removed.
- CSS custom properties.
- Expanded color palette.
- Updated Form Controls.
- Utilities API.
- Enhanced grid system.
- CSS Grid Support.
You can get more information from this article.
2.6 How to create project using vue cli?
You can install vue-cli as follows, which is a Standard Tooling for Vue.js Development. It makes easy for you to create new vue project.
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Then you can create project using vue-cli as follows:
vue create my-project
After creation, you whill get a directory structure ass follows:
my-project
├── public
├── src
│ ├── assets
│ ├── components
│ ├── router
│ ├── store
│ └── views
└── tests
└── unit
2.7 How to make it run using npm?
You can use the following command to run the project:
npm run serve
Then open your browser, visit https://localhost:8080, you will get this:

2.8 How to import bootstrap v5 in vue?
To use bootstrap v5 in vue3, you can do as follows:
2.8.1 Change the directory to your project’s root:
cd my-project
2.8.2 Install bootstrap and popperjs/core as follows:
npm install --save bootstrap
npm install --save @popperjs/core
The –save option for npm install or npm i allows you to add the npm module you’re installing to the file package. json . This way it’ll become one of the project dependencies and will be automatically installed the next time you run npm install.
Popper.js is a positioning engine, its purpose is to calculate the position of an element to make it possible to position it near a given reference element. Popper. js has zero dependencies. Bootstrap rely on it for positioning. Bootstrap Dropdowns are built on it too, which provides dynamic positioning and viewport detection
You can experience the popperjs by using this playground.
After installing , you should see this in your project’s package.json:
"dependencies": {
"@popperjs/core": "^2.11.6",
"bootstrap": "^5.2.3",
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
2.8.3 Import boostrap in vue module
Open your project’s src/main.js, and add these lines:
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import "bootstrap/dist/css/bootstrap.min.css"; //import bootstrap css
import "bootstrap"; //import bootstrap other components
createApp(App).use(store).use(router).mount("#app");
The most important lines that importing bootstrap is:
import "bootstrap/dist/css/bootstrap.min.css"; //import bootstrap css
import "bootstrap"; //import bootstrap other components
2.9 How to use bootstrap v5 components in vue?
Then we can create a vue component that is based on bootstrap ui.
Create a file named src/components/Card.vue, which has the following content:
<template>
<div class="d-flex">
<div class="rounded-top border position-relative">
<img
src="https://www.gstatic.com/webp/gallery/1.jpg"
class="img-fluid rounded-top"
/>
<div class="p-3">
<a
href="#"
class="fs-5 text-dark d-block mb-3 text-decoration-none stretchedlink"
>My Lesson for photograph</a
>
<div class="d-flex justify-content-between align-items-baseline">
<span class="text-danger">$99.99</span>
<small class="text-secondary">39 People Learned</small>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Card",
props: {},
};
</script>
<style></style>
Then use this component in src/views/About.vue:
<template>
<div class="container-fluid">
<div class="container">
<Card class="m-3"/>
</div>
</div>
</template>
<script>
// @ is an alias to /src
import Card from "@/components/Card.vue";
export default {
name: "About",
components: {
Card,
},
};
</script>
Then run the project again:
npm run serve
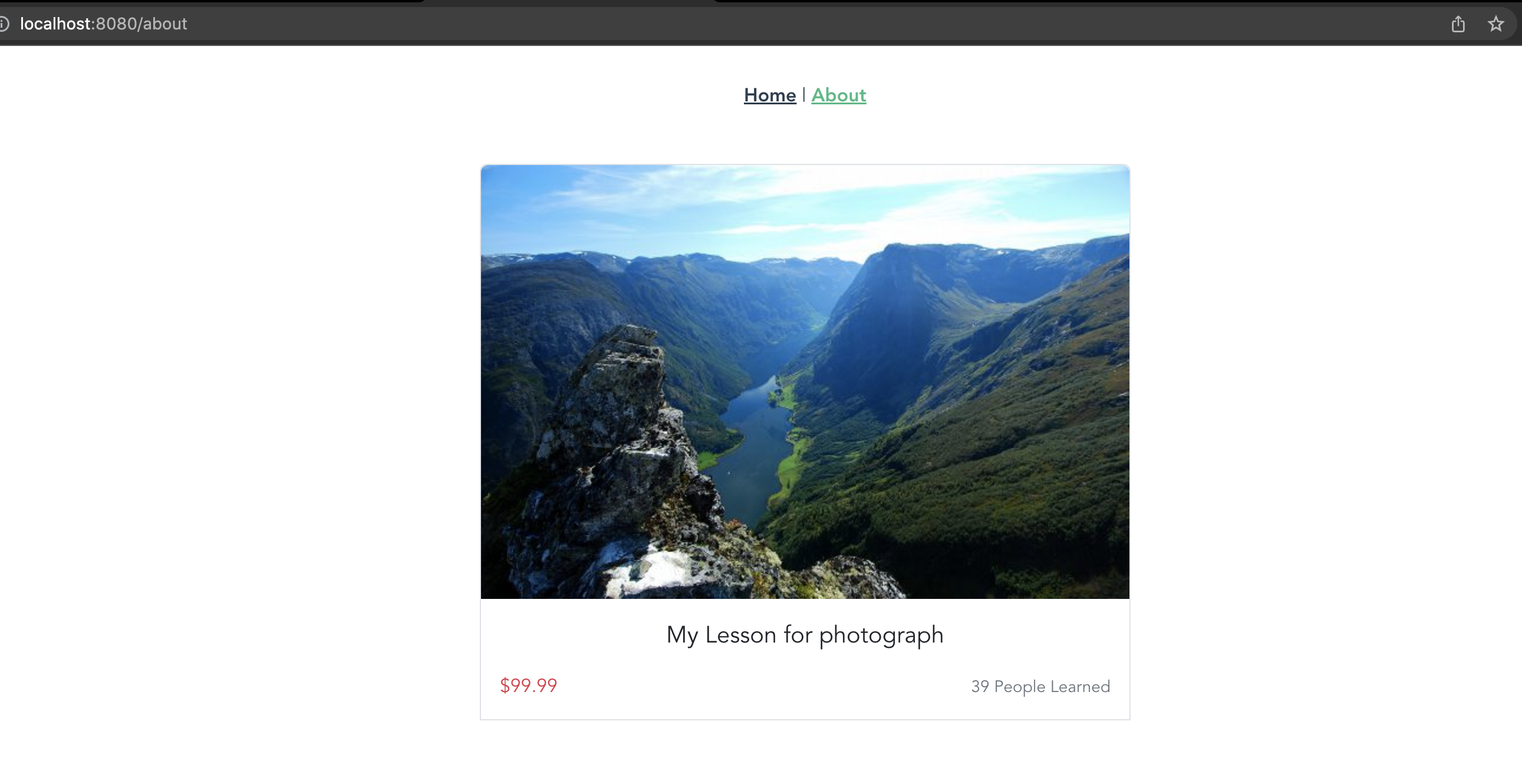
visit: http://localhost:8080, and click about, you should see this:

It works!
3. The code
You can download or clone the example code from github, the link is: https://github.com/bswen/vuejs-project/tree/main/vue3-bootstrap5-example
3. Summary
In this post, I demonstrated how to initalize a project that using vue 3 and bootstrap 5. That’s it, thanks for your reading.