others-how to expand BottomSheetDialog to full width of the screen in android ?
1. Purpose
In this post, I will demonstrate how to expand BottomSheetDialog to full width of the screen in android.
1.1 What is BottomSheetDialog
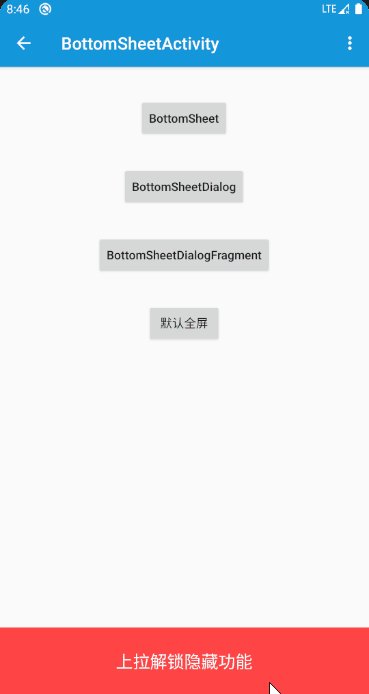
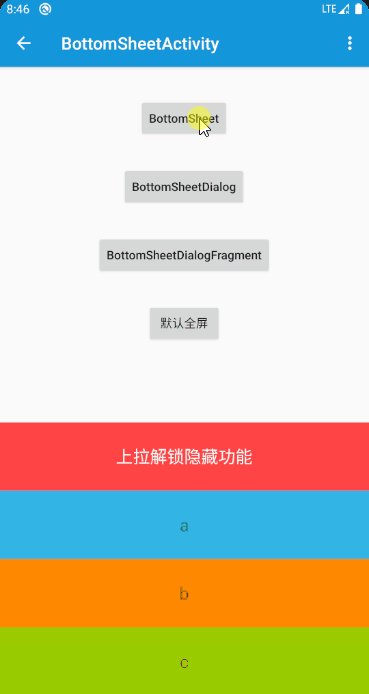
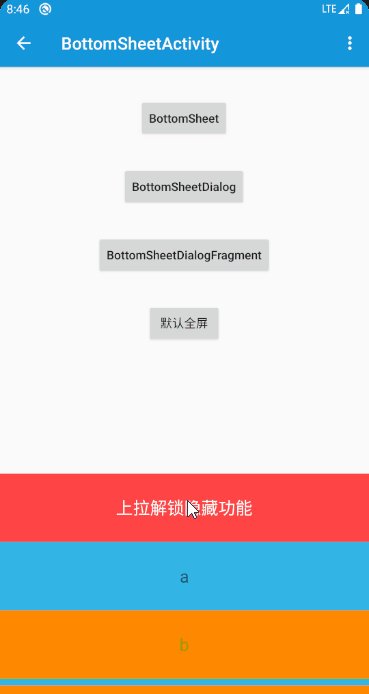
BottomSheetDialog is a component in the Android support library that provides a bottom pop-up interactive interface, typically used to display additional information or options without interfering with the user’s current actions. This design pattern is very popular on mobile devices because it offers an intuitive and non-intrusive way to present content.

On Android devices, BottomSheetDialog can contain a variety of layouts and controls, such as lists, grids, input fields, etc. When users need to view or interact with this additional information, the bottom pop-up interface will slide out to the lower half of the screen, and after interacting with the user, it can be slid back to the bottom of the screen or completely hidden.
The advantage of this design pattern is that it can provide additional operational options without occupying screen space while maintaining a clean and intuitive interface. Moreover, BottomSheetDialog can also adapt well to devices with different screen sizes and resolutions because its height and width can be dynamically adjusted according to the screen size.
In actual development, BottomSheetDialog behavior can be implemented through the BottomSheetBehavior class in the Android support library. Developers can control the display and hiding of the bottom pop-up interface, as well as respond to user swipe actions, by setting different properties and calling methods.
In summary, BottomSheetDialog is a very useful component in Android application development. It helps developers create aesthetically pleasing and practical user interfaces, enhancing the user experience.
2. Solution
2.1 Original code: trying to build a dialog in android:
MyDialog MyDialog = new MyDialog(this);
MyDialog.setContentView(R.layout.dialog_my);
MyDialog.show();
Here is the not working code(not full width):
final MyDialog bottomSheetDialog = new MyDialog(this);
bottomSheetDialog.show();
The above code shows a dialog that is not fully horizontally displayed in the screen.
In the dialog initialize the content as follows:
public class MyDialog extends BottomSheetDialog {
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_my);
findViewById(R.id.btnCancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MyDialog.this.cancel();
}
});
}
...
}
2.2 Solution to this problem: change onCreate of the dialog:
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
So the full width BottomSheetDialog is as follows:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_my);
findViewById(R.id.btnCancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MyDialog.this.cancel();
}
});
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
Now it works!
3. Summary
In this post, I demonstrated how to expand BottomSheetDialog to full width of the screen, the core point is to set the layout params for the dialog window . That’s it, thanks for your reading.