others-How to create a react+redux hello world app in 2022?
1. Purpose
In this post, I would demonstrate how to create a react+redux hello world app in 2022.
2. The solution
2.1 What is redux toolkit?
Redux Toolkit is our official recommended approach for writing Redux logic. It wraps around the Redux core, and contains packages and functions that we think are essential for building a Redux app. Redux Toolkit builds in our suggested best practices, simplifies most Redux tasks, prevents common mistakes, and makes it easier to write Redux applications.

RTK includes utilities that help simplify many common use cases, including store setup, creating reducers and writing immutable update logic, and even creating entire “slices” of state at once.
Whether you’re a brand new Redux user setting up your first project, or an experienced user who wants to simplify an existing application, Redux Toolkit can help you make your Redux code better.
2.2 How to install redux toolkit?
Redux Toolkit is available as a package on NPM for use with a module bundler or in a Node application:
npm install @reduxjs/toolkit
2.3 How to create react+redux app using redux toolkit?
The recommended way to start new apps with React and Redux is by using the official Redux+JS template or Redux+TS template for Create React App, which takes advantage of Redux Toolkit and React Redux’s integration with React components.
npx create-react-app my-react-and-redux-app --template redux-typescript
Then start the newly created app:
npm start
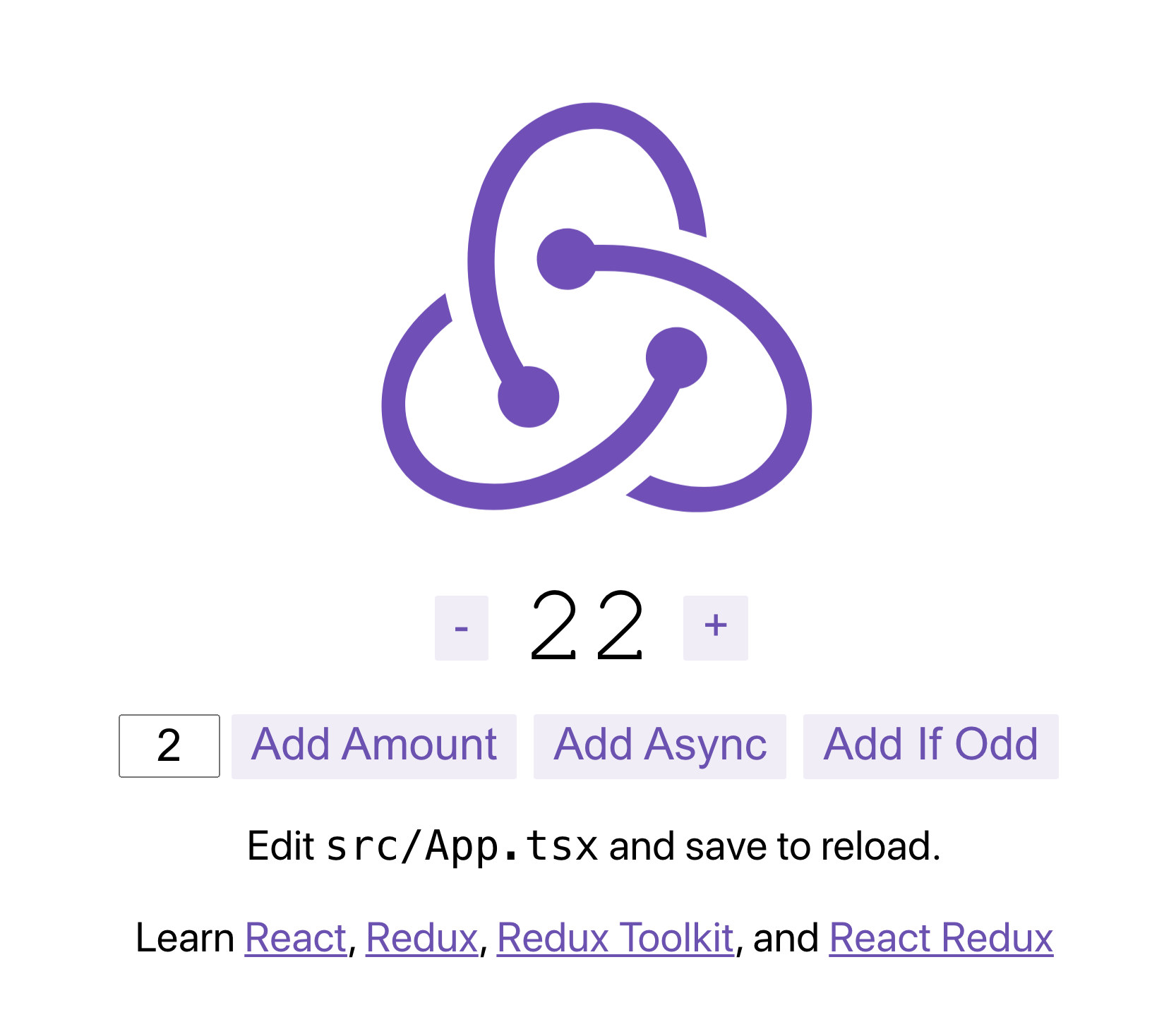
Navigate to http://localhost:3000, Verify that we have started the app:

3. Summary
In this post, I demonstrated how to create react+redux app in 2022 . That’s it, thanks for your reading.