others-How to check null/empty/undefined/NaN with javascript(js)
1. Purpose
In this post, I would demo how to check where a variable is null / empty / undefined /NaN with javascript or js.
2. The solution
2.1 Check for null
TL;DR Here is the final solution to check for null in javascript(js):
if (variable === null)
This test will ONLY return true for null and will return false for "", undefined, false, 0, or NaN.
e.g.
if (variable === null)
- variable = ""; (false) typeof variable = string
- variable = null; (true) typeof variable = object
- variable = undefined; (false) typeof variable = undefined
- variable = false; (false) typeof variable = boolean
- variable = 0; (false) typeof variable = number
- variable = NaN; (false) typeof variable = number
This test would return true only if the variable is null.
2.2 Check for empty
TL;DR Here is the final solution to check for empty in javascript(js):
if (variable === '')
This test will ONLY return true for '' and will return false for null, undefined, false, 0, or NaN.
e.g.
Empty String Test:
if (variable === '')
- variable = ''; (true) typeof variable = string
- variable = null; (false) typeof variable = object
- variable = undefined; (false) typeof variable = undefined
- variable = false; (false) typeof variable = boolean
- variable = 0; (false) typeof variable = number
- variable = NaN; (false) typeof variable = number
2.3 Check for undefined
TL;DR Here is the final solution to check for undefined in javascript(js):
if (typeof variable == "undefined")
-- or --
if (variable === undefined)
This test will ONLY return true for undefined and will return false for '', false, 0, or NaN. e.g.
Undefined Test:
if (typeof variable == "undefined")
-- or --
if (variable === undefined)
- variable = ''; (false) typeof variable = string
- variable = null; (false) typeof variable = object
- variable = undefined; (true) typeof variable = undefined
- variable = false; (false) typeof variable = boolean
- variable = 0; (false) typeof variable = number
- variable = NaN; (false) typeof variable = number
2.4 Check for NaN
TL;DR Here is the final solution to check for NaN in javascript(js):
if (typeof variable == 'number' && !parseFloat(variable) && variable !== 0)
-- or --
if (isNaN(variable))
This test will ONLY return true for NaN and will return false for '',null, undefined, false, 0. e.g.
NaN Test:
if (typeof variable == 'number' && !parseFloat(variable) && variable !== 0)
-- or --
if (isNaN(variable))
- variable = ''; (false) typeof variable = string
- variable = null; (false) typeof variable = object
- variable = undefined; (false) typeof variable = undefined
- variable = false; (false) typeof variable = boolean
- variable = 0; (false) typeof variable = number
- variable = NaN; (true) typeof variable = number
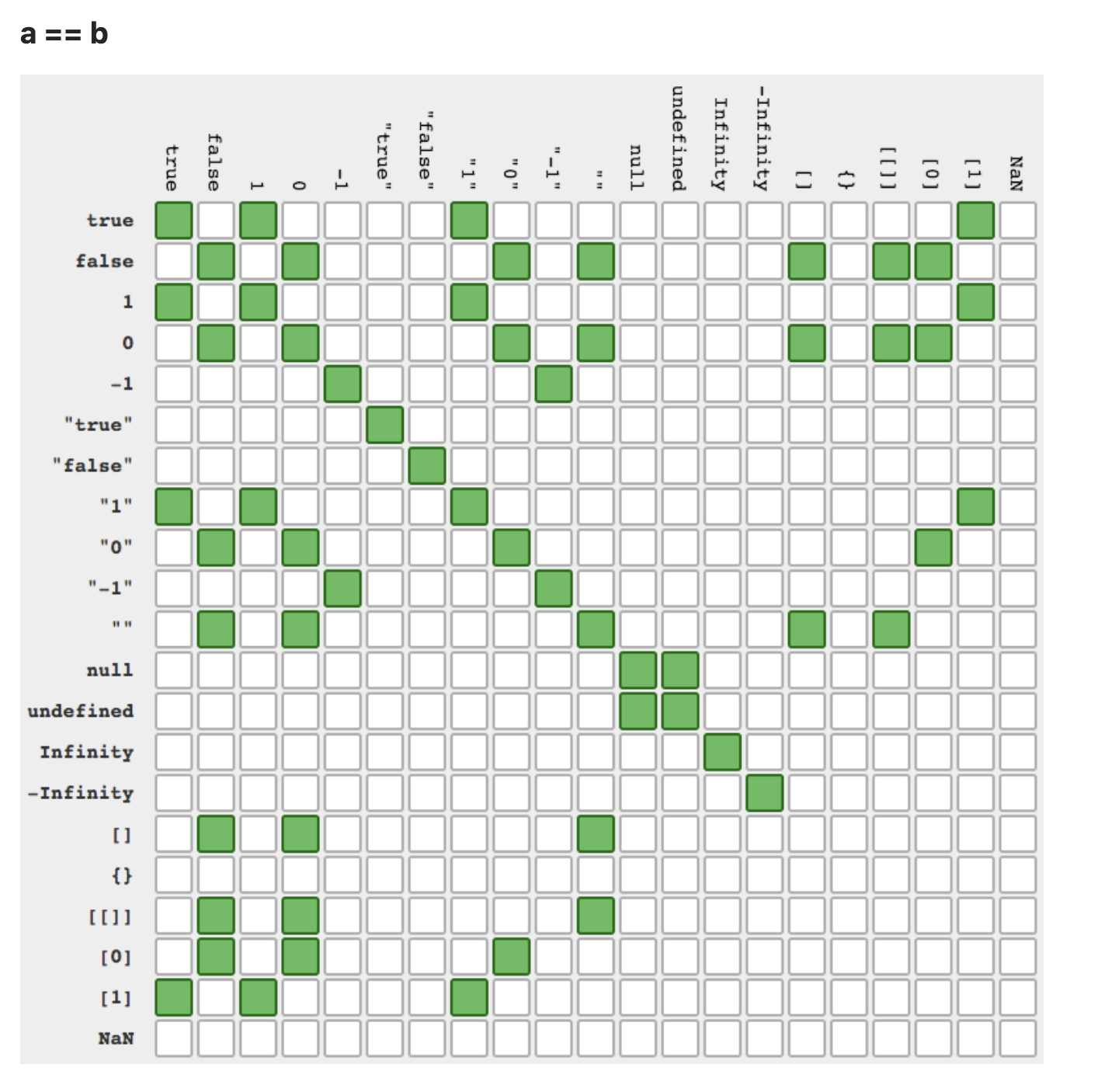
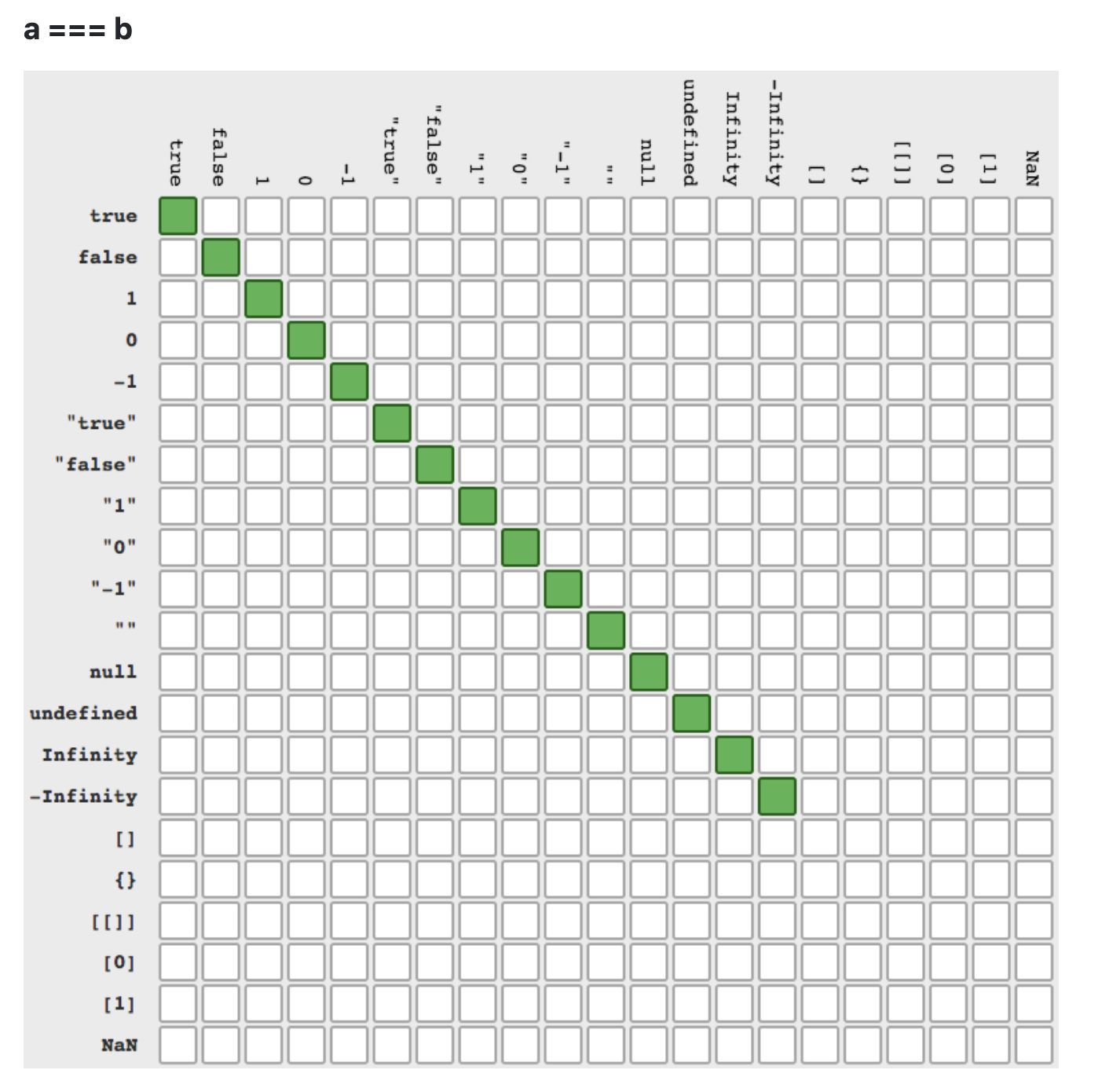
2.5 Always use === instead of ==
Because:
`==` is a loose or abstract equality comparison
`===` is a strict equality comparison
See the MDN article on Equality comparisons and sameness for more detail.


3. Summary
In this post, I demonstrated how to use javascript === to compare variable with null/empty/NaN/undefined etc, the key point is to use === instead of ==, because === is more strict than ==. That’s it, thanks for your reading.