others-Tutorial of svelte 1
1. Purpose
In this post, I would demo how to learn svelte step by step, e.g. I would write tutorials of learning svelte,including how to setup local development environment, how to prepare for learning svelte, how to build the svelte package and how to make it production-ready. Without further ado, let’s dive in.
2. Tutorial of svelte
2.1 What is Svelte?
Svelte is a new kind of web framework, rather than putting a
Svelte is a new way to build web applications. It’s a compiler that takes your declarative components and converts them into efficient JavaScript that surgically updates the DOM.
2.3 Why I choose svelte to learn?
2.3.1 Svelte is smaller than vue/angular/vue
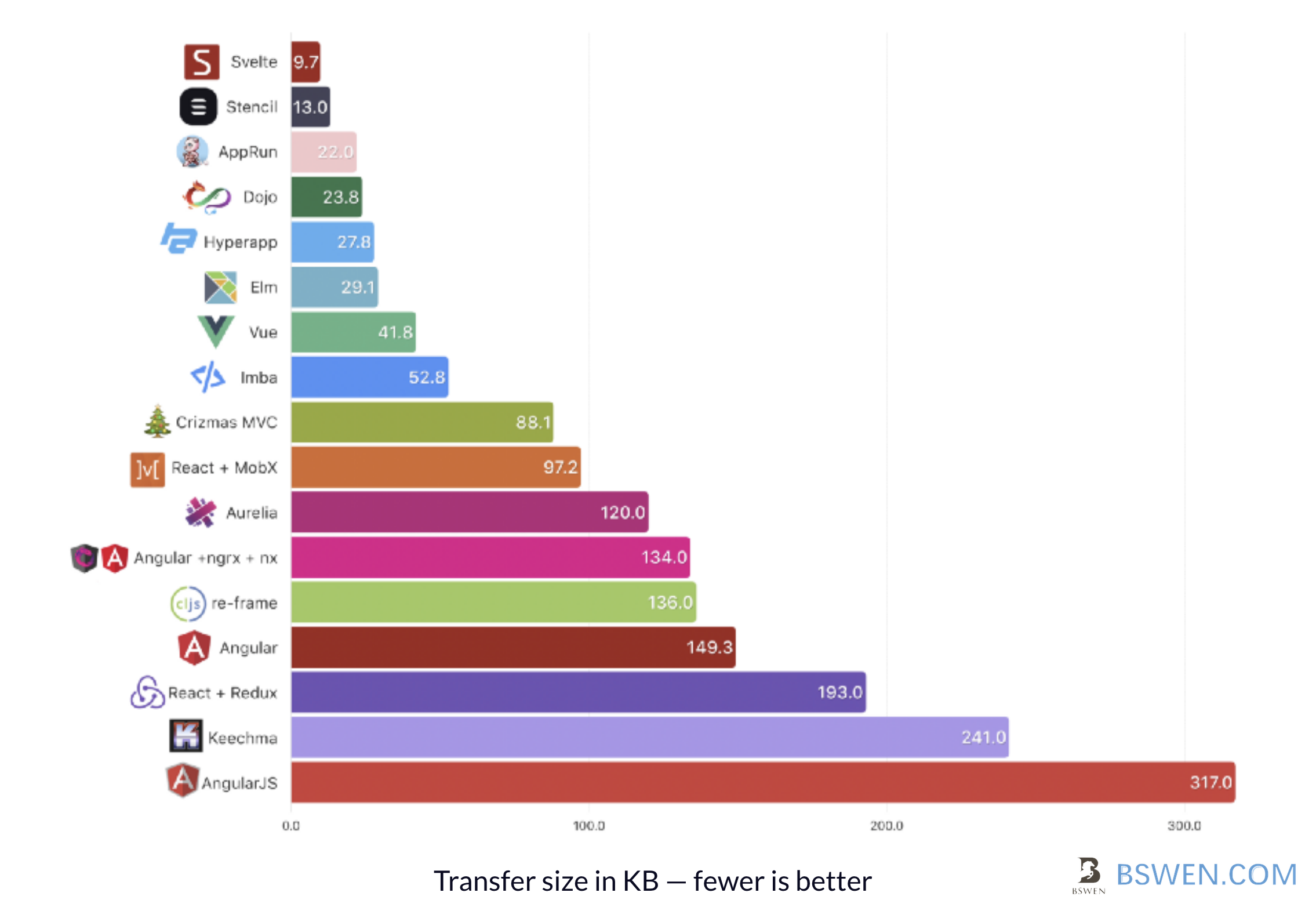
React and Vue are both based on runtime frameworks. When users perform various operations on your page to change the state of components, the runtime of the framework will calculate (diff) which DOM nodes need to be based on the new component state (state). Update to update the view.This means that the code that the framework itself depends on will also be packaged into the final build product. This will inevitably increase the volume after packaging. Part of the increase in volume is inevitable, so what is the approximate volume of this part? Please look at the following data:
Jacek Schae has compared the size of each prevailent web frameworks, here is the result:

2.3.2 Svelte let you write less lines of code
When writing svelte components, you will find that it requires less code than Vue or React. One of the dreams of developers is to type less code. Because less code often means better semantics, and there are fewer chances of writing bugs.The following example shows the difference between Svelte and React:
React way:
const [count, setCount] = useState(0);
function incr() {
setCount(count + 1);
}
Svelte way:
let count = 0;
function incr() {
count += 1;
}
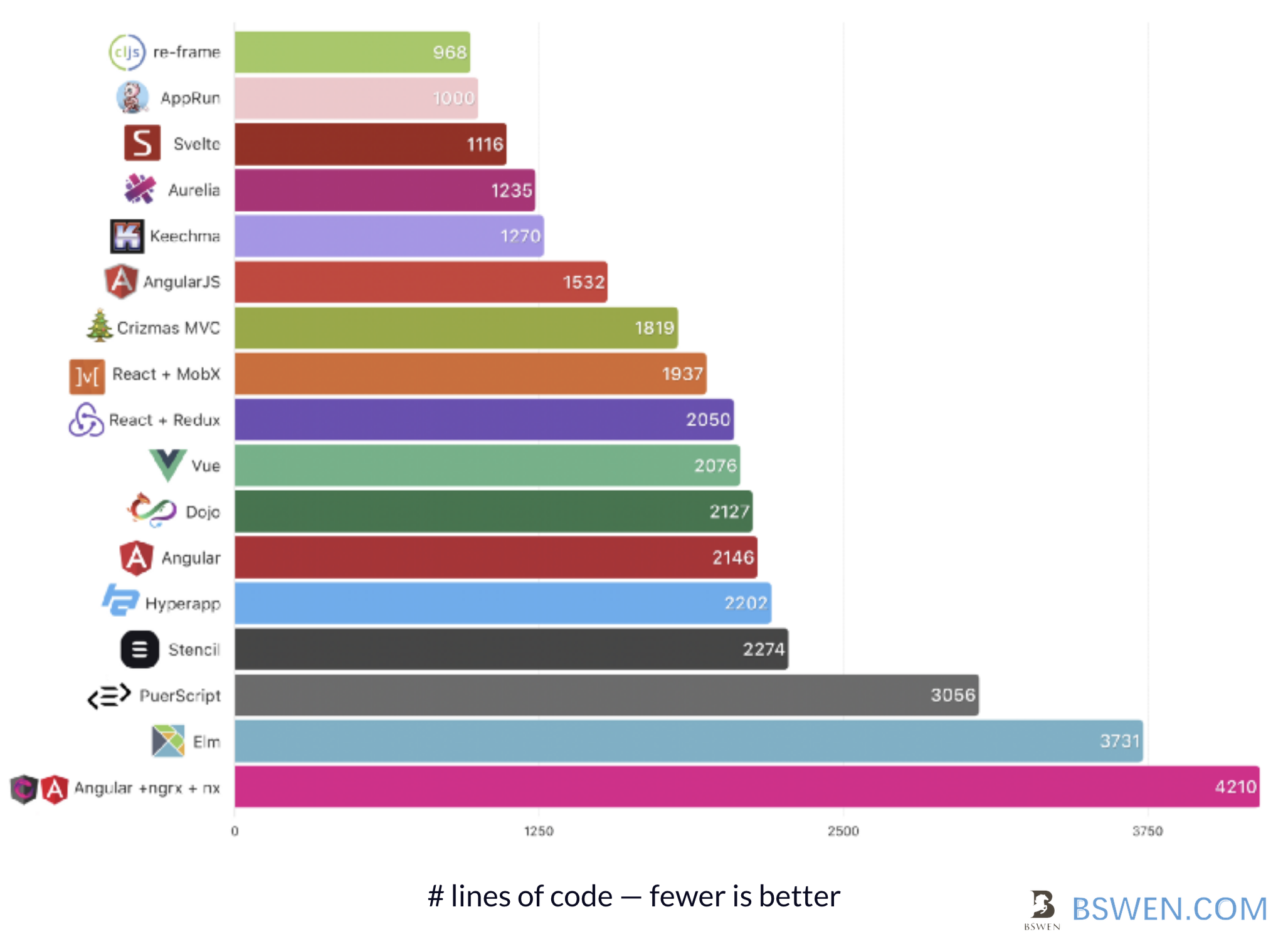
The following picture show lines of code of different frameworks to build a realword example from Jacek Schae:

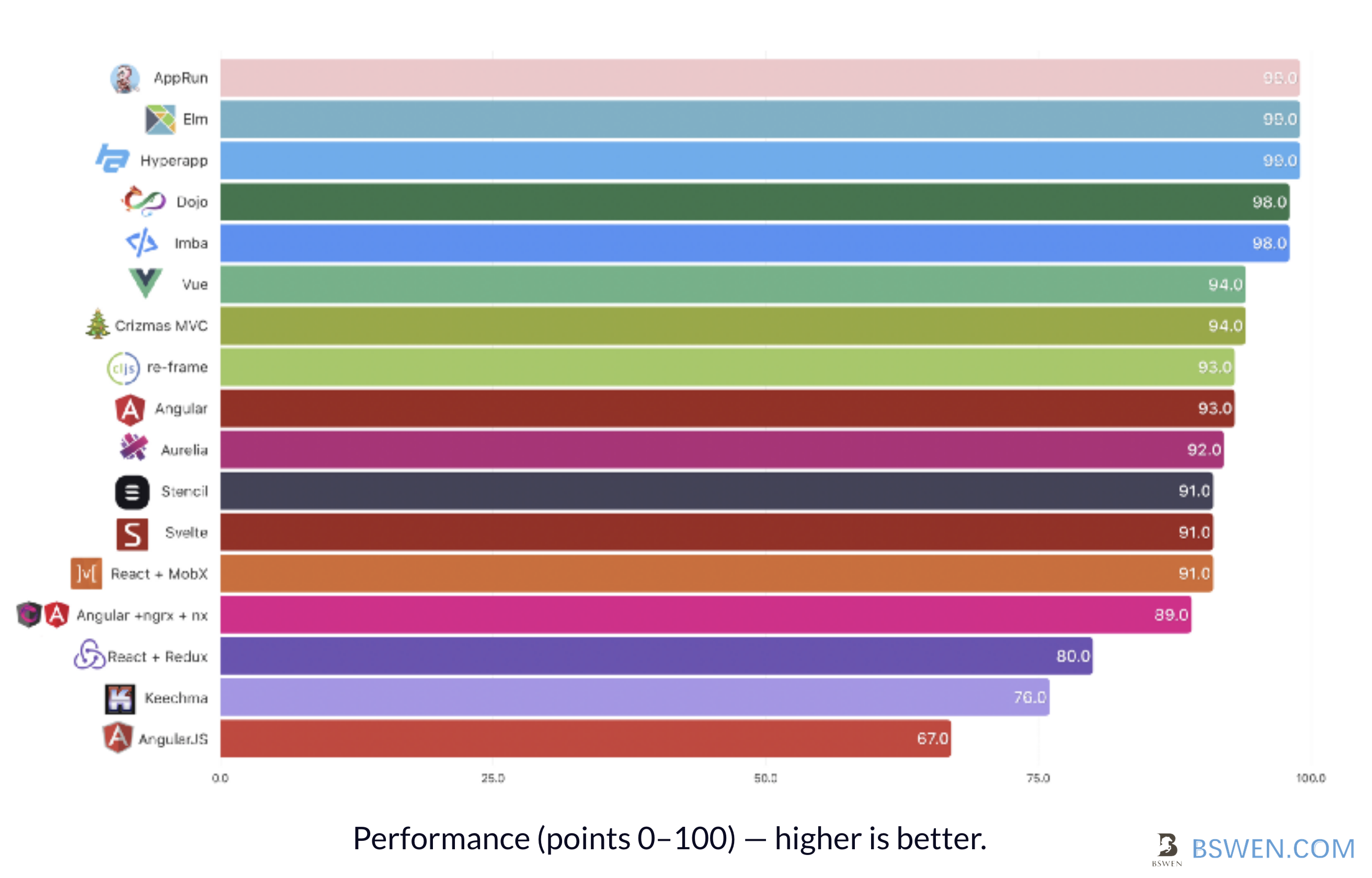
2.3.3 Svelte is performant
Nowadays, when Virtual Dom is the standard configuration of the front-end framework, Svelte claims that it does not support Virtual Dom. How can it guarantee high performance?
But here is the result, its performance is much better than we think.

2.4 How to learn svelte?
You can start learning online by navigating to https://svelte.dev/tutorial/basics . You can learn more at the Svelte website, or stop by the Discord chatroom.
If you are curious about svelte, you can just start by reading this: https://svelte.dev/blog/the-easiest-way-to-get-started .
2.5 The prerequisites of learning svelte
- You should be familiarity with HTML, CSS, and JavaScript
- A basic understanding of component-based frameworks like React or Vue.js is helpful but not required
2.6 The local development environment preparation
You should install the following dependencies in your local computer to be ready to develop with svelte.
- Node.js is installed on your machine
- npm is installed on your machine
The Svelte REPL is the easiest way to begin. You can choose from a list of examples to get you started, and tweak them until they do what you want. Click the download button to save a svelte-app.zip file to your computer and uncompress it.
Open a terminal window and set the project up
cd /path/to/svelte-app
npm install
I got this result:
➜ svelte-app npm install
added 97 packages, and audited 98 packages in 12s
6 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Then start the development server like this:
➜ svelte-app npm run dev
> [email protected] dev
> rollup -c -w
rollup v2.60.1
bundles src/main.js → public/build/bundle.js...
LiveReload enabled
created public/build/bundle.js in 232ms
[2021-11-24 14:11:30] waiting for changes...
> [email protected] start
> sirv public --no-clear "--dev"
Your application is ready~! 🚀
- Local: http://localhost:5000
- Network: Add `--host` to expose

2.7 Build svelte app and deploy to production server
We can use npm run build to build the app:
➜ svelte-app npm run build
> [email protected] build
> rollup -c
src/main.js → public/build/bundle.js...
created public/build/bundle.js in 566ms
Let’s check how does svelte build the package, it’s defined in package.json by convention:
➜ svelte-app cat package.json
{
"name": "svelte-app",
"version": "1.0.0",
"private": true,
"scripts": {
"build": "rollup -c",
"dev": "rollup -c -w",
"start": "sirv public --no-clear"
},
"devDependencies": {
"@rollup/plugin-commonjs": "^17.0.0",
"@rollup/plugin-node-resolve": "^11.0.0",
"rollup": "^2.3.4",
"rollup-plugin-css-only": "^3.1.0",
"rollup-plugin-livereload": "^2.0.0",
"rollup-plugin-svelte": "^7.0.0",
"rollup-plugin-terser": "^7.0.0",
"svelte": "^3.0.0"
},
"dependencies": {
"sirv-cli": "^1.0.0"
}
}
You can see that ,svelte actually use the rollup -c command to build the package, what is rollup?
Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application. It uses the new standardized format for code modules included in the ES6 revision of JavaScript, instead of previous idiosyncratic solutions such as CommonJS and AMD. ES modules let you freely and seamlessly combine the most useful individual functions from your favorite libraries. This will eventually be possible natively everywhere, but Rollup lets you do it today.
You can install rollup.js as follows:
npm install --global rollup
After build, we get a directory public with the following content:
➜ svelte-app cd public
➜ public ll
total 24
drwxr-xr-x 4 bswen staff 128B Nov 24 14:11 build
-rw-rw-r--@ 1 bswen staff 3.1K Nov 30 1979 favicon.png
-rw-rw-r--@ 1 bswen staff 890B Nov 30 1979 global.css
-rw-rw-r--@ 1 bswen staff 393B Nov 30 1979 index.html
Now we can start a web server using static as follows:
➜ public static .
serving "." at http://127.0.0.1:8080
static is a A simple http server to serve static resource files from a local directory. You can install it as follows:
npm -g install static-server
Now we can access the production svelte server like this:

2.8 Some drawbacks of svelte
There should be some disadvantages of svelte, everything is not perfect. Here is the probabe some drawbacks that svelte has:
- No unit test solution, which is important for big projects.
- No sophisticated UI libraries
- Svelte does not natively support preprocessors, such as less/scss, you need to configure webpack loader separately
3. Summary
A front-end framework, whether it is Vue / React / Angular, after updating the data, it needs to consider which dom node to update, that is, it needs to know the mapping between dirty data and the real dom to be updated. Vue, react uses virtualDom to calculate which dom nodes are more cost-effective to update, while svelte uses the mapping relationship between data and real dom, which is calculated during compilation and stored in the p function. As an emerging front-end framework, Svelte adopts a different design idea from React and Vue, and its unique features are still worth trying in some scenarios.
That’s it, thanks for your reading.