others-My react.js hello world example
1. Purpose
In this post , I would demo how to write a simple Hello world example using react.js without NPM, I would demo how to write a simple html page with reactjs included and show a message Hello world as follows.

2. Environment
- Visual Souce Code 1.61.1
- Mac OS 10.15
3. Solution
Now follow these steps to create your first hello world using react.js.
3.1 Create a folder in your local laptop
$ mkdir example_hello_world
$ cd example_hello_world
$ mkdir js
$ pwd
~/example_hello_world
3.2 Download react js library files into local directory
We want to add reactjs to our project without npm, You can download latest react.js script files into local as follows:
$ pwd
~/example_hello_world
$ curl -L https://unpkg.com/react@17/umd/react.dev.js --output js/react.dev.js
And this:
$ curl -L https://unpkg.com/react@17/umd/react-dom.dev.js --output js/react-dom.dev.js
After downloading, we have the following directory structure:
$ example_hello_world git:(main) tree
.
└── js
├── react-dom.dev.js
└── react.dev.js
1 directory, 2 files
3.3 Create html
We need a html page to show the hello world message, so , Let’s write one:
$ pwd
~/example_hello_world
Create an empty file:
$ touch index.html
Then edit it:
$ vi index.html
We can fill the index.html with the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Bswen.com React.js helloworld example</title>
<script src="js/react-dom.dev.js"></script>
<script src="js/react.dev.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/javascript">
var h1 = React.createElement("h1", null, "Hello world!");
ReactDOM.render(h1, document.getElementById("content"));
</script>
</body>
</html>
You can see that it’s very simple page, we have done this:
- import script files of react.js
- create a react element by using
React.createElementand show it inside thecontentdiv.
3.4 Start a http server
We need a http server to test our page. So ,install node-static, which is a lightweight http server.
node-static understands and supports conditional GET and HEAD requests. node-static was inspired by some of the other static-file serving modules out there, such as node-paperboy and antinode.
If you have node installed, you can install it as follows:
$ npm i -g node-static
Then start the server in our example directory:
$ pwd
~/example_hello_world
$ static
serving "." at http://127.0.0.1:8080
Then we can test our index.html as follows:
$ open -a "Google Chrome" http://localhost:8080/
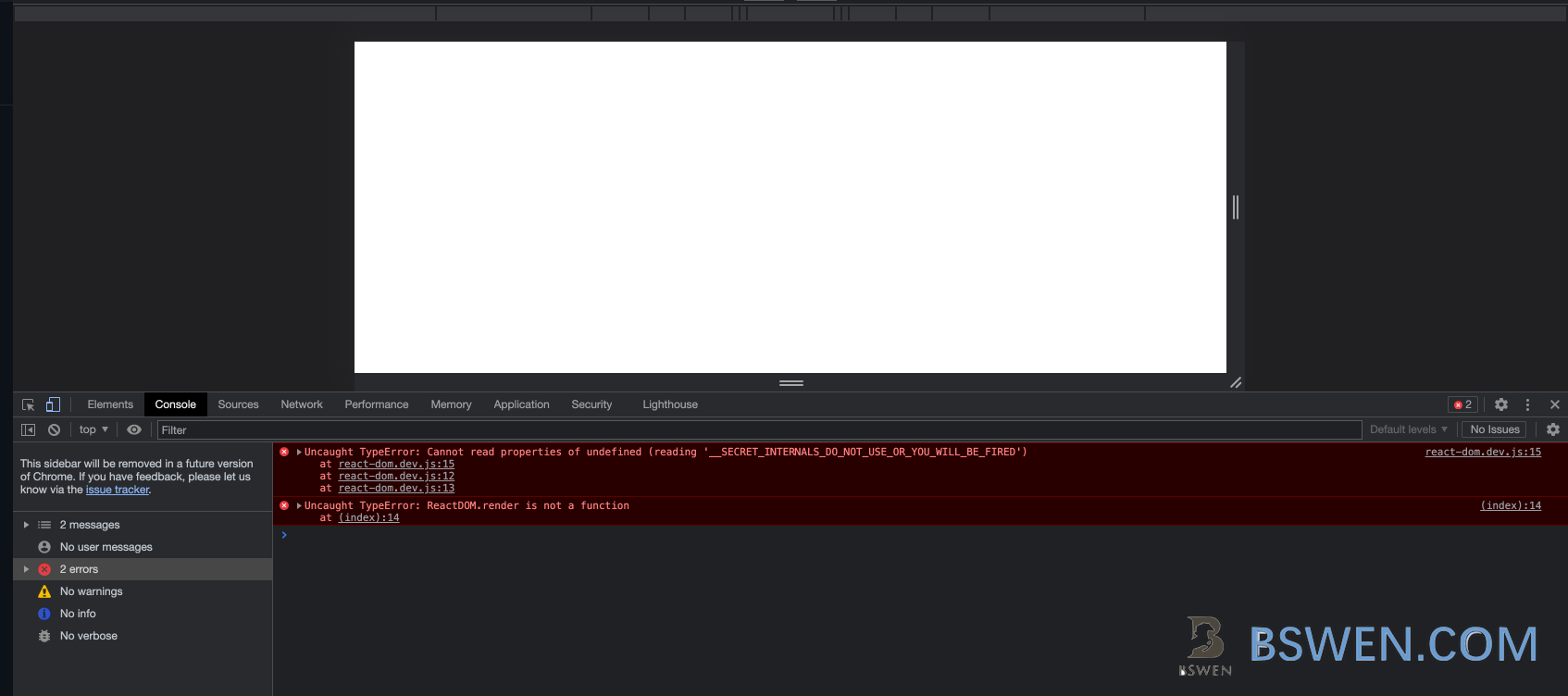
The above command would open Google Chrome and open the specified url, but we get this:

The core error message is:
react-dom.dev.js:15 Uncaught TypeError: Cannot read properties of undefined (reading '__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED')
at react-dom.dev.js:15
at react-dom.dev.js:12
at react-dom.dev.js:13
(anonymous) @ react-dom.dev.js:15
(anonymous) @ react-dom.dev.js:12
(anonymous) @ react-dom.dev.js:13
(index):14 Uncaught TypeError: ReactDOM.render is not a function
at (index):14
Why did this happen?
3.5 Solve the error
The above error happened because we have used the wrong order to import reactjs scripts, change our index.html code as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Intro To React quickly C1</title>
<script src="js/react.dev.js"></script>
<script src="js/react-dom.dev.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/javascript">
var h1 = React.createElement("h1", null, "Hello world!");
ReactDOM.render(h1, document.getElementById("content"));
</script>
</body>
</html>
Pay attention to these lines:
<script src="js/react.dev.js"></script>
<script src="js/react-dom.dev.js"></script>
The order of script is important, because the browser would load script according to the order you defined. You should import react.dev.js at first, then import react-dom.dev.js, because the later js depends on first script.
3.6 Now test it again
Goto the directory and run static again, you should execute static in the right directory.
$ pwd
~/example_hello_world
$ static
serving "." at http://127.0.0.1:8080
Open the chrome from command line or terminal:
$ open -a "Google Chrome" http://localhost:8080/
Now we get this:

4. Summary
In this post, I demonstrated how to write a hello world example using react.js, it’s very simple. The code has been uploaded to github, you can clone it and test locally. The github repo address is: https://github.com/bswen/reactjs-examples/tree/main/example_hello_world