others-how to add dynamic comments to your static website or blogs ?
1. Problem
When we want to add comment block to our static website or static blogs, we want the comment service to be as follows:
- Open source, so we know how it works internally
- No tracking, no ads, always free
- No vendor lock-in, the comment data should not be owned by the comments service
- Support Dark theme. 🌘
- Lightweight. No font downloads
How to do this job? I own a website (www.bswen.com) , which is built with jekyll , and it does not contain comments block by default, so my users can only contact me by emails, that’s not feasible. So I was searching for a good comments provider or serivce, and finally , I got utterances, which is a simple oauth app that utilize the github issues as the comments provider, so smart!
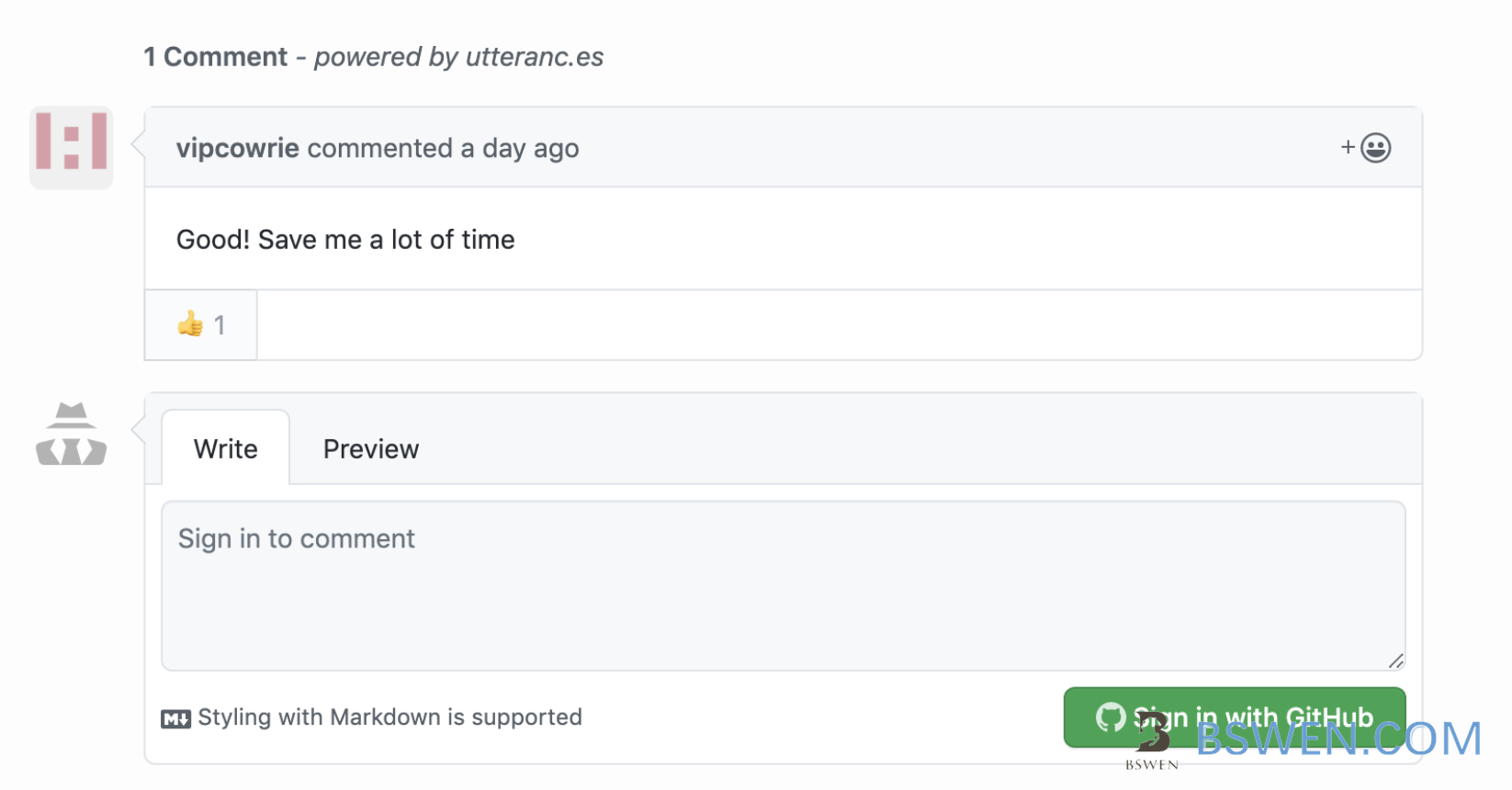
The final effect (The comments block is at the bottom of the blog):

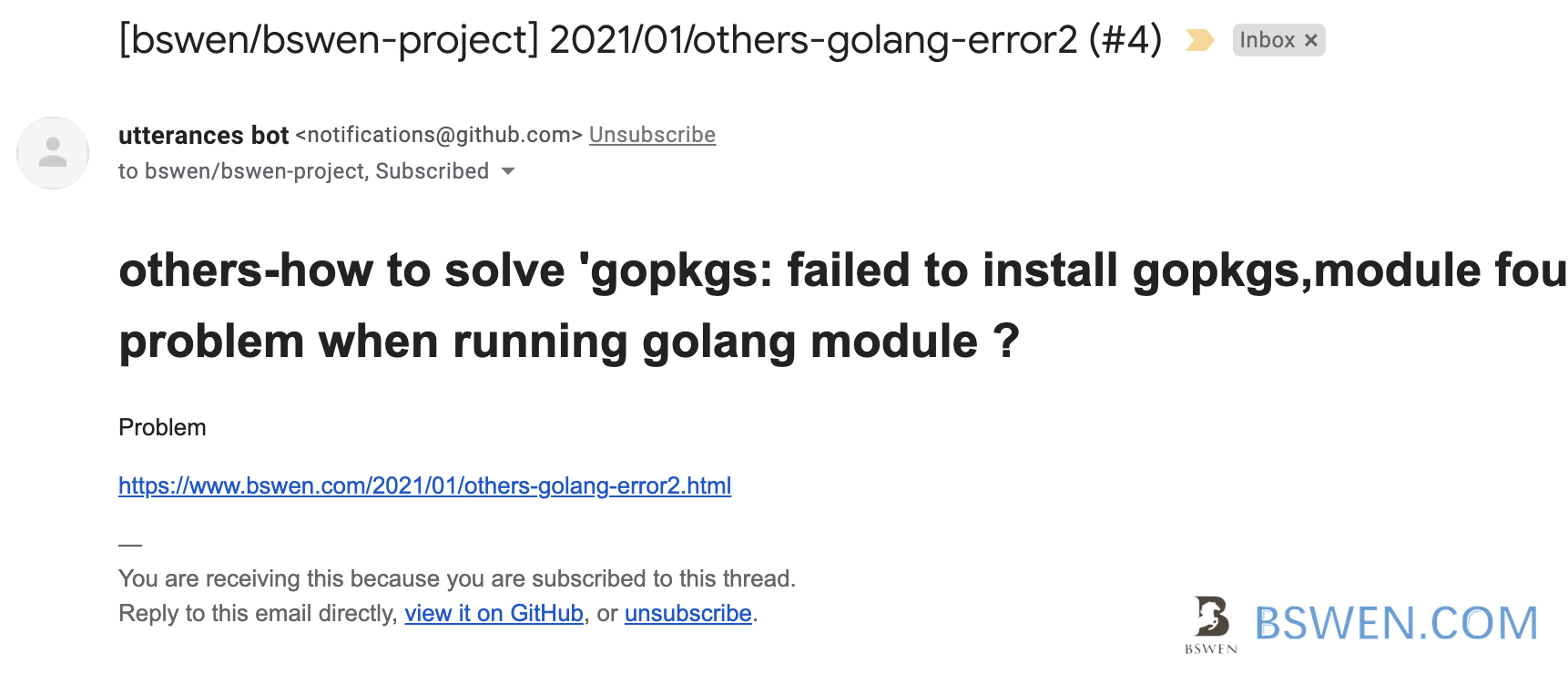
When user comments, I would receive an email notification of the comment from utterances bot:

2. Environment
- jekyll 3.x
- You should have a public repository on github.com, which would be used by utternaces to query and store comments data
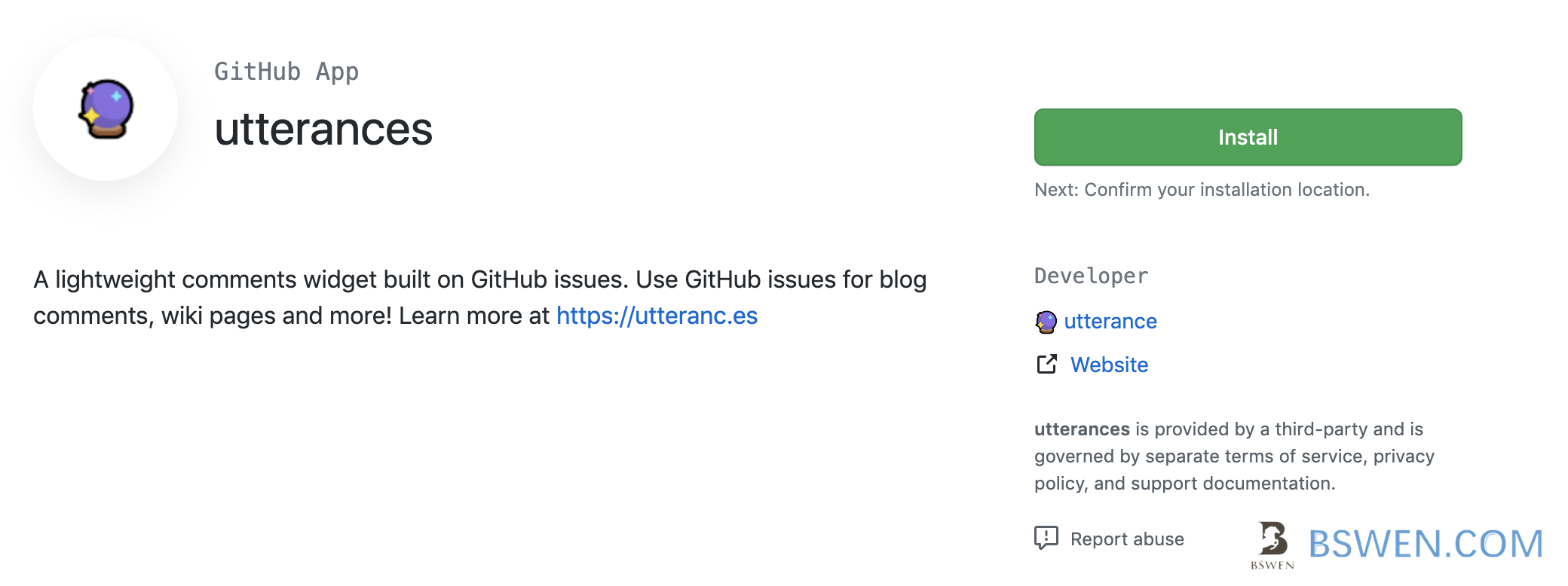
3. What is utterances?
It’s a :
A lightweight comments widget built on GitHub issues. Use GitHub issues for blog comments
4. How to intstall utternaces?
4.1: Install utternaces app on github.com to your public repo
Navigate to https://github.com/apps/utterances , and click the green install button to add the utternaces app to your public repository.

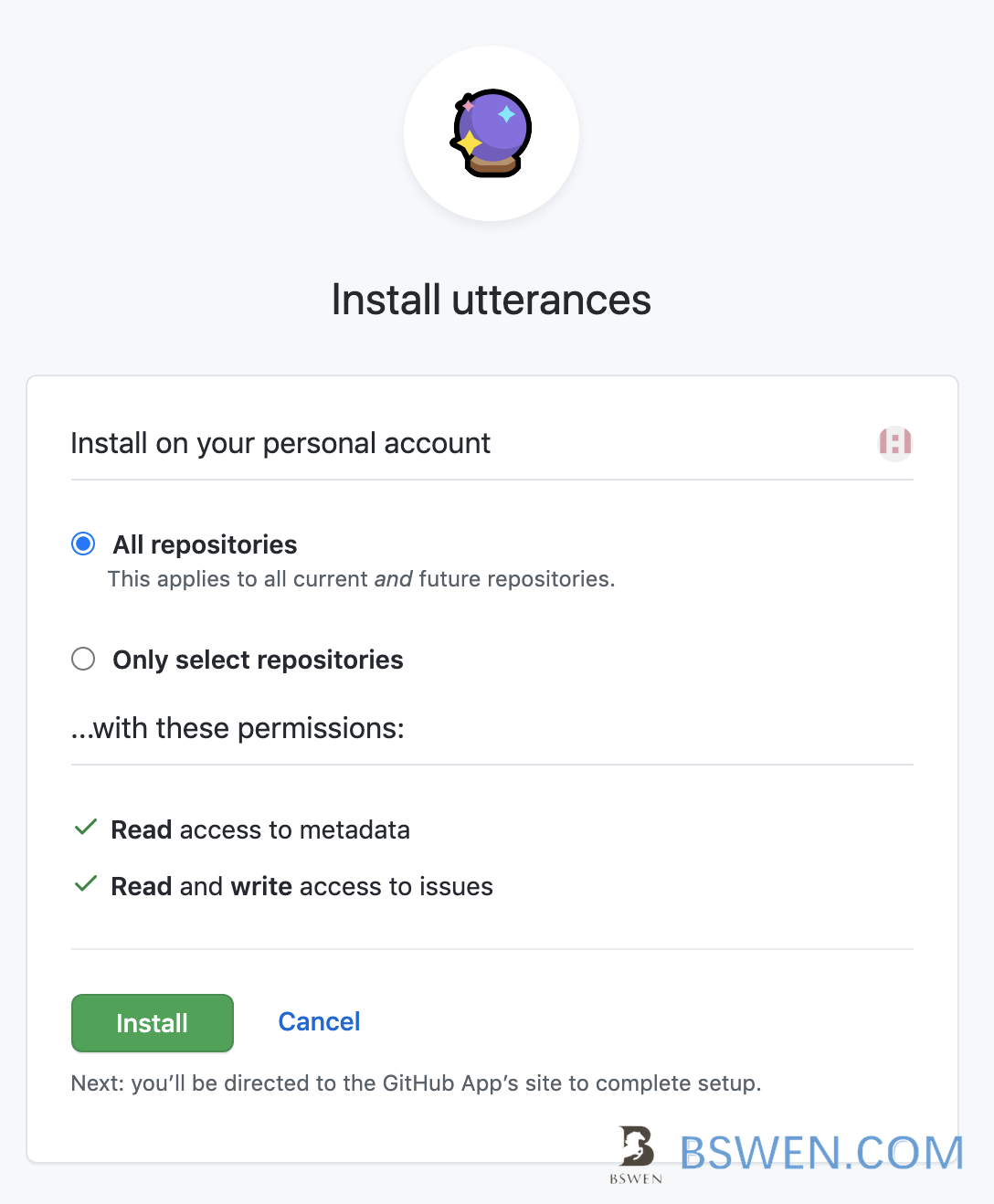
After click the ‘install’ button, you should agree with all the permissions of the utternaces (You can install the utternaces on specific repositories ):

You can change or revoke these authorizations later by navigating to https://github.com/apps/utterances, and click ‘configure’ button.
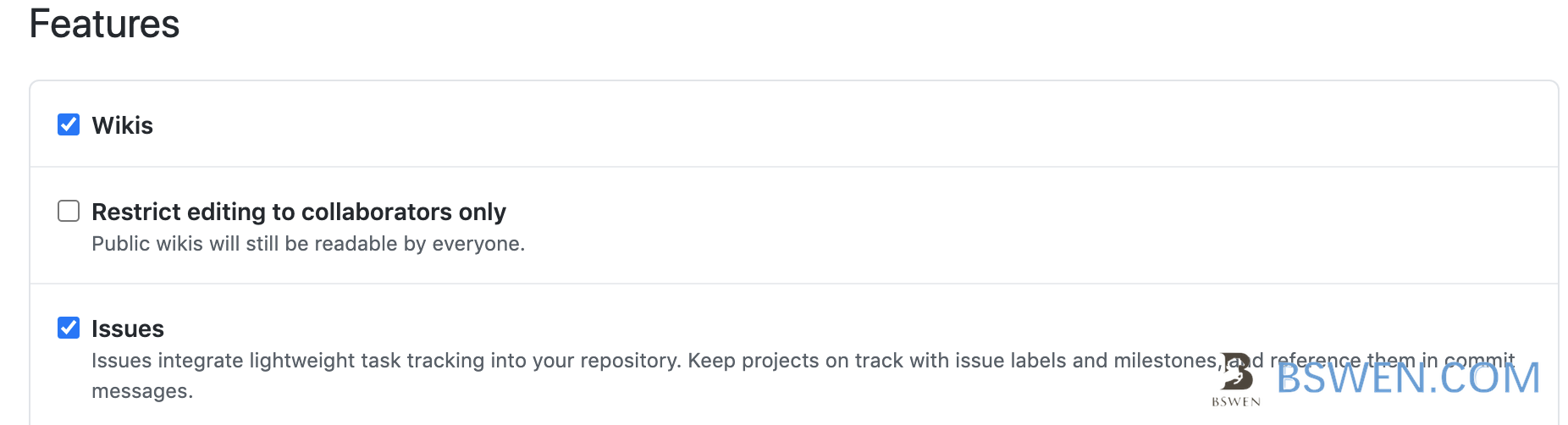
4.2: Make sure the issues feature of your repository is turned on
If your repo is a fork, navigate to its settings tab and confirm the issues feature is turned on.
Goto the settings–>options of your public repository page:

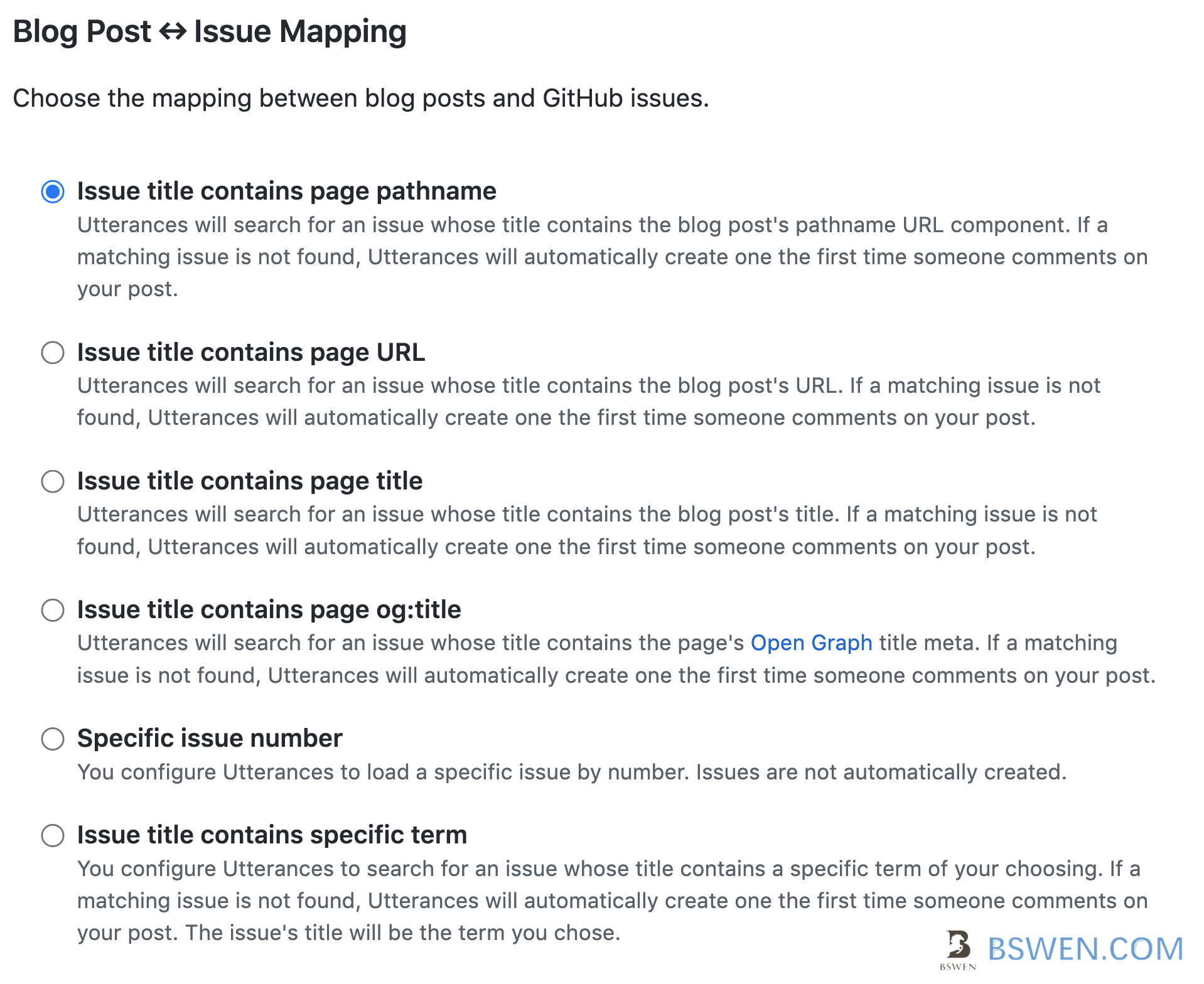
4.3: Choose the issue mapping method
utternaces need the issue mapping because it needs to know which blog uses which issue on github.com, for example, it can seach by url of the blog on github.com to query its comments.
By default, the issue is mapped by the blog’s url pathname, but you can choose other options as follows:
Navigate to https://utteranc.es/, and choose the issue mapping method that match your needs:

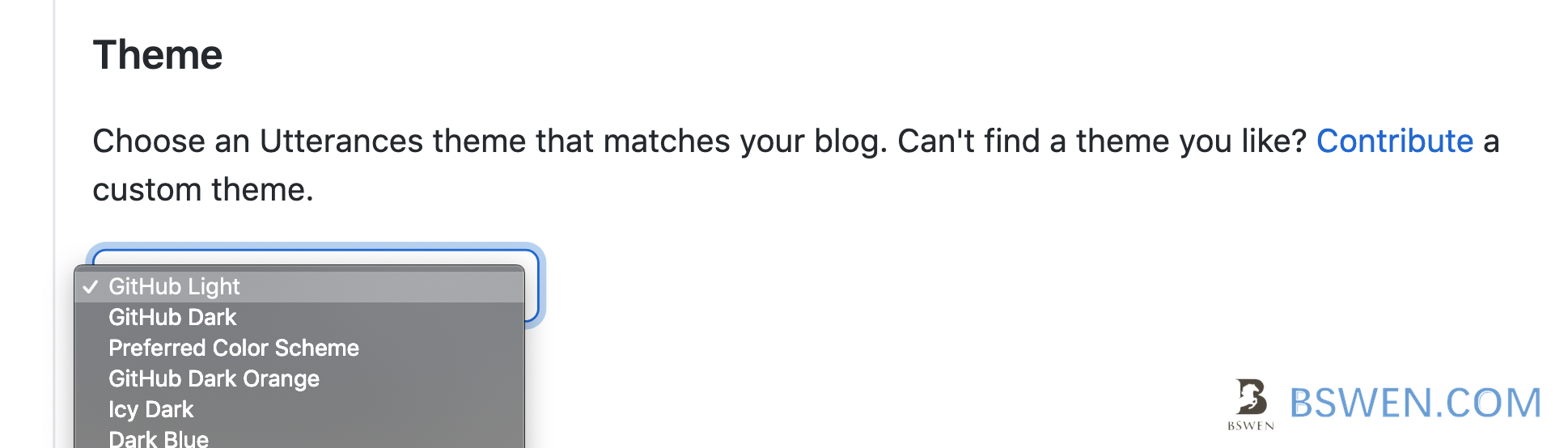
4.4: Choose the theme
utternaces support the dark theme and the light theme, you can change like this:
Navigate to https://utteranc.es/, then choose the theme you want:

4.5: Enable utternaces by insert the comment block codes to your blog template
After above settings, you would get a comment block code in https://utteranc.es/. It should look like this:
<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
- You should change the repo to your public repo pathname, it should contain your github username and repo name
- issue-term is the issue mapping method
- theme is the theme name of your comment block
After editing, my www.bswen.com’s script is as follows:
<script src="https://utteranc.es/client.js"
repo="bswen/bswen-project"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
Save the above code as github-comments.html , and save the file in _includes folder of your blog website.
└── Your blog root dir/
└── _includes/
├── github-comments.html
└── ... Then insert the above code to your blog template as follows:
<script src="https://utteranc.es/client.js"
repo="bswen/bswen-project"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
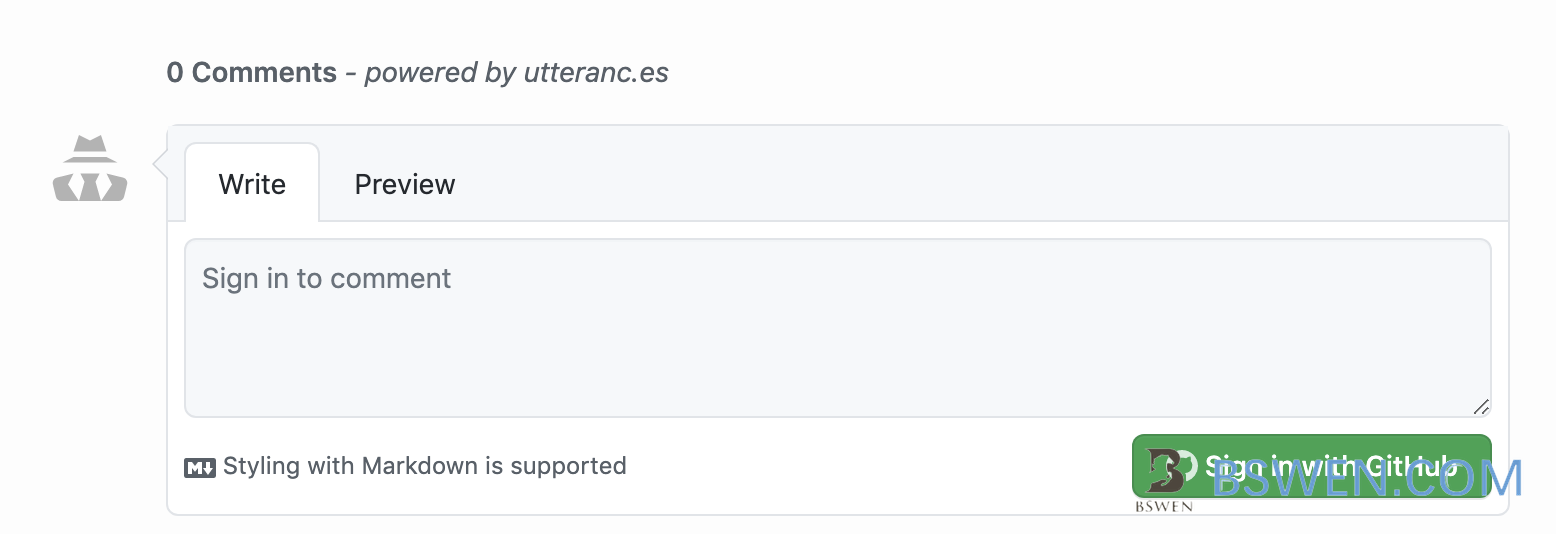
Rebuild your blog, then you should see this at the bottom your blog:

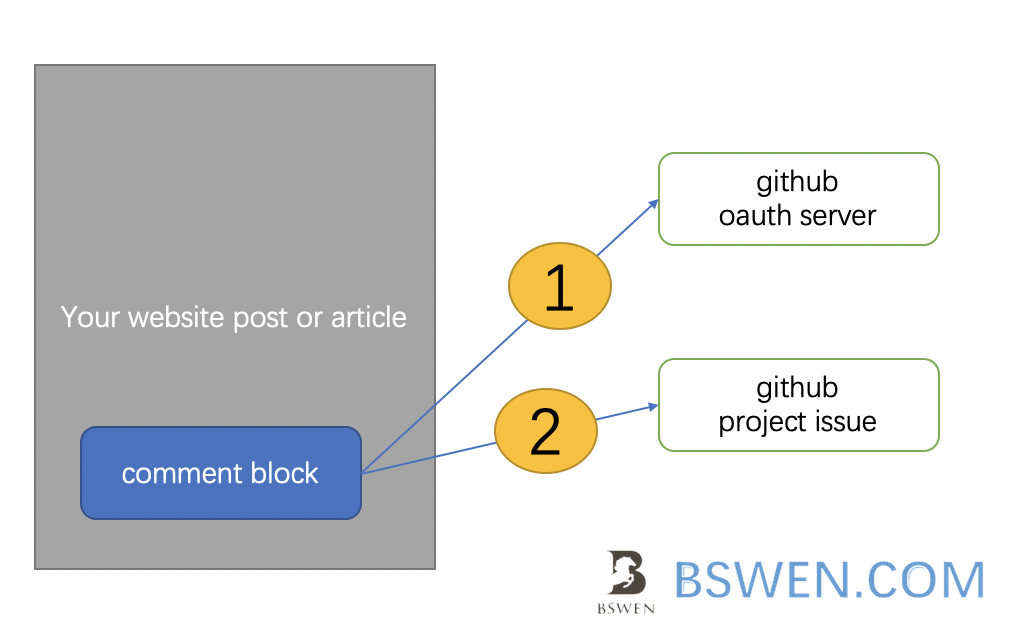
5. How it works
-
- When user click the comment block, the utternaces.js would redirect user to the github oauth authentication server, which would authenticate user with github username and password
- After authenticated, the utternaces would check out comments of current blog or article by url path or title of your blog, if the issue is not exist, it would create a new issue on github.com, then utternaces would list all the issues of current blog

Thanks for your reading, please leave comments if you have more idea on this post.