springboot-Use custom static html error page to replace springboot whitelabel error page
1. Introduction
This article would demo how to use custom static html error page to replace springboot’s default whitelabel error page.
2. Environments
- SpringBoot 1.x or SpringBoot 2.x
3. Define your own ErrorHandler
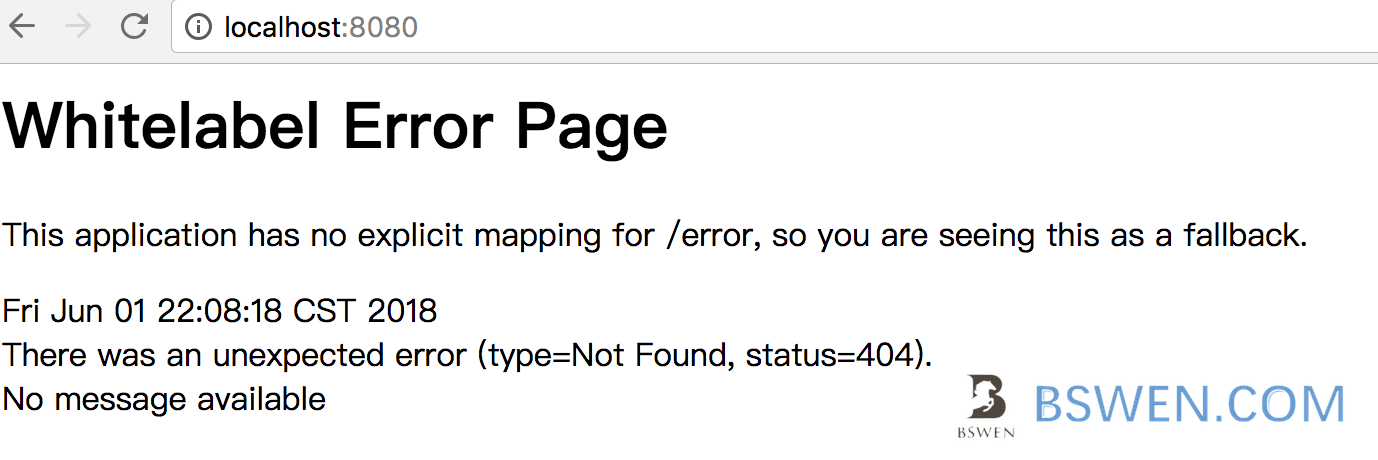
According to spring documents, if there is no ErrorHandler found, then you would get a white label error page like this:

Let’s define our own ErrorHandler:
@Controller
public class MyCustomErrorController implements ErrorController {
@RequestMapping(value = "/error")
public String handleError() {
return "/myError";
}
@Override
public String getErrorPath() {
return "/error";
}
}This ErrorHandler serves the path ‘/error’ and return an error page named ‘/myError’, you can define a @Controller to serve the /myError link like this:
@Controller
public class MyController {
@RequestMapping(value="/myError")
public @ResponseBody String myError() {
return "my error info";
}
}Then you can start your app and visit the url like this:
➜ bswen_tests git:(master) ✗ curl http://localhost:8080/
my error info4. Serve error pages using static html contents
4.1 Add Custom Html files to your project
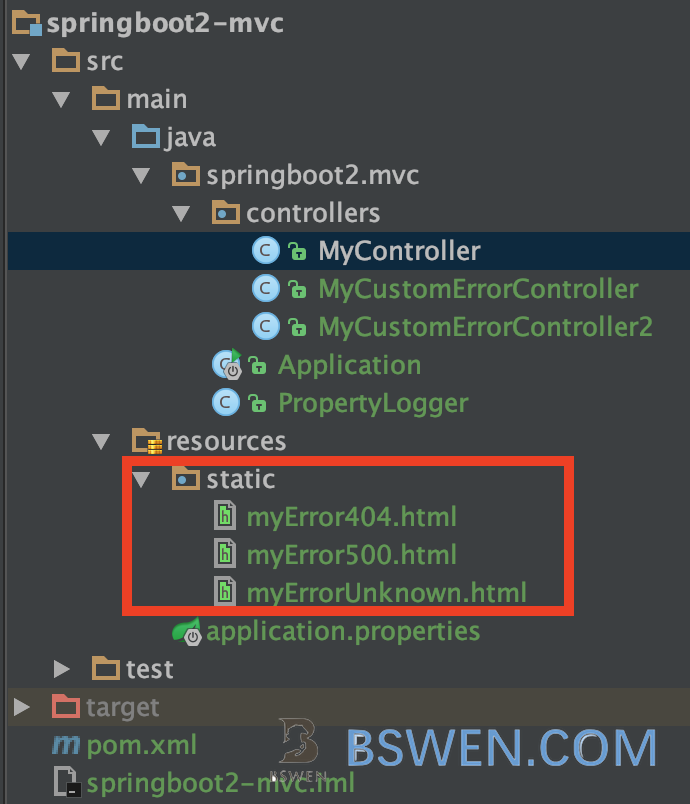
Create some static html error pages to your project like this:

For example, the myError404.html content is:
<!DOCTYPE html>
<html lang="en">
<head>
<title>We've got some trouble</title>
</head>
<body>
<div class="cover">
<h1>Our apologies for resource not found.</h1>
<p class="lead">This page stepped out for a quick ride.</p>
<p>Please go back to our homepage to restart your browsing experience.</p>
</div>
</body>
</html>The myError500.html is:
<!DOCTYPE html>
<html lang="en">
<head>
<title>We've got some trouble2</title>
</head>
<body>
<div class="cover">
<h1>Our apologies for internal error.</h1>
<p class="lead">This page stepped out for a quick ride.</p>
<p>Please go back to our homepage to restart your browsing experience.</p>
</div>
</body>
</html>The myErrorUnknown.html is:
<!DOCTYPE html>
<html lang="en">
<head>
<title>We've got some trouble2</title>
</head>
<body>
<div class="cover">
<h1>Our apologies for unknown error.</h1>
<p class="lead">This page stepped out for a quick ride.</p>
<p>Please go back to our homepage to restart your browsing experience.</p>
</div>
</body>
</html>4.2 Write your ErrorHandler to point to static html files
@Controller
public class MyCustomErrorController implements ErrorController {
private static final String PATH = "/error";
@RequestMapping(value = PATH)
public String handleError(HttpServletRequest request) {
Object status = request.getAttribute(RequestDispatcher.ERROR_STATUS_CODE);
if (status != null) {
Integer statusCode = Integer.valueOf(status.toString());
if (statusCode == HttpStatus.NOT_FOUND.value()) {
return "/myError404.html";
}else if(statusCode == HttpStatus.INTERNAL_SERVER_ERROR.value()) {
return "/myError500.html";
}else {
return "/myErrorUnknown.html";
}
}
return "/myErrorUnknown.html";
}
@Override
public String getErrorPath() {
return PATH;
}
}
The key points are:
- First we get http status code from request
- Then, we return different pages by the status code's value
- By default , we return the myErrorUnknown.html4.3 Test
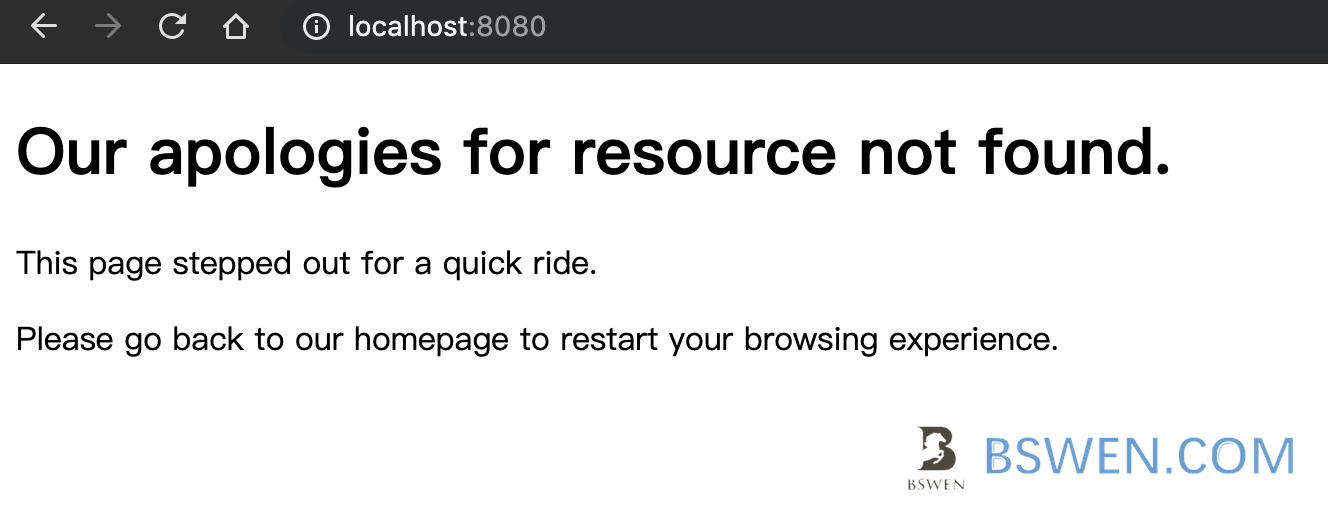
When we visit a url that is not exist, we get this:

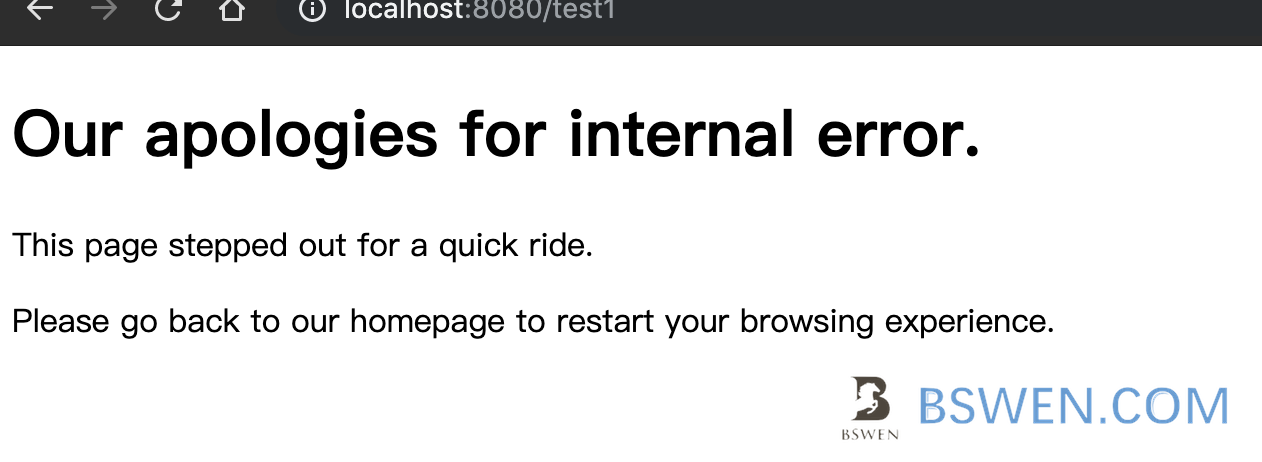
When we visit a url that throws an exception internally, we get this:

It works!
5. Summary
You can see that replace the default error page of springboot or spring applications is very esay.